Card customization in Aha! Roadmaps and Aha! Develop ensures you always see the most important details for every feature.
A Better Way to Customize Cards in Aha! Roadmaps and Aha! Develop
How do you want to view work in progress? Your answer likely changes based on what you want to see at any given time. Sometimes you need a high-level view of the status of work items across the team. Other times you want to see more granular details to aid prioritization decisions. Your answer may also shift based on where you are viewing the work — such as from the features board in Aha! Roadmaps versus the sprint planning board in Aha! Develop. All of these variables make card customization super important. So we are introducing an updated customization modal that lets you craft the view you need.
Today's update streamlines the existing card customization modal in Aha! Roadmaps and brings these same customizations to Aha! Develop.
When you have many cards on a workflow board or within your backlog, visual cues — such as assignee, due date, and work type — help you absorb important details about the work. Now you can better control exactly what information you see.
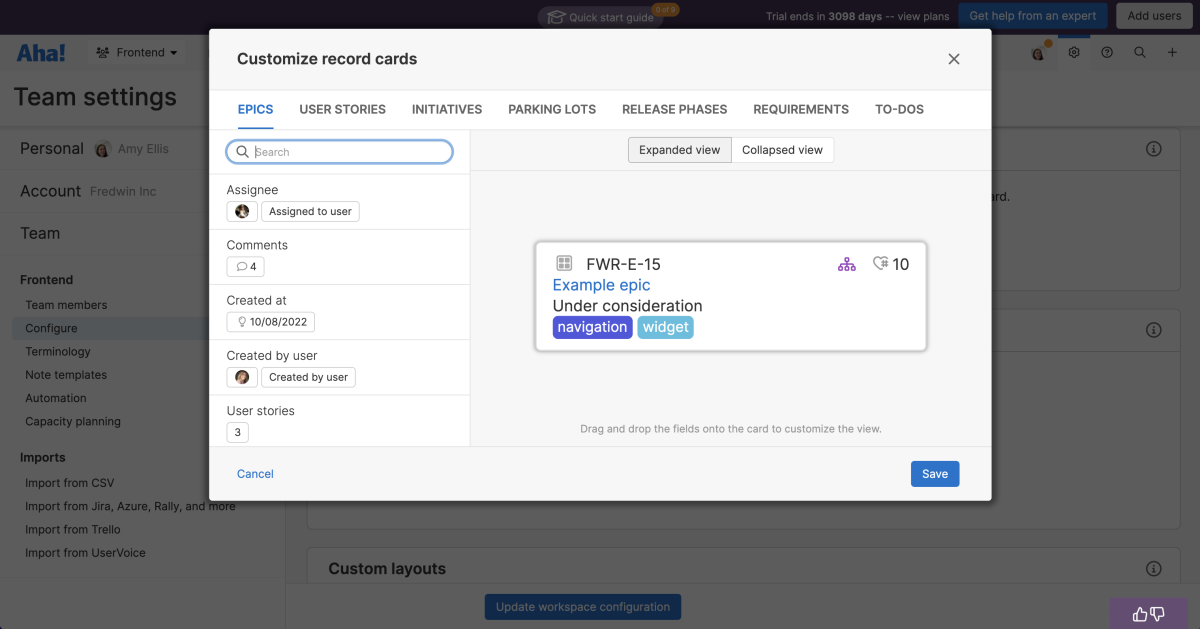
On any page in Aha! that uses cards, you can click on the gear dropdown in the top-left toolbar to customize your card layout. A collapsible side panel with a search bar makes it easy to find the fields you want. Then drag and drop fields directly into place on the sample card layout. If you want everyone to see the same details, you can set default card layouts in your workspace or team settings.
Here are a few examples to inspire your card customization:
Highlight essential details
Product managers use the features board in Aha! Roadmaps to organize and prioritize work as well as keep track of progress. In the example below, we customized the card to view assignees and due dates so we can quickly spot upcoming deadlines. And since we are using Aha! Roadmaps with Aha! Develop, we also added the sprint field to our card layout — to stay in sync with development plans.
Add the Sprint field to connect plans in Aha! Roadmaps to Aha! Develop. Or use the Integration link field if your development team uses another dev tool.
Streamline prioritization
Now let's take a look at an example in Aha! Develop. Here the team built a backlog that balances roadmap-driven work alongside technical work. To guide prioritization, we added the product value score, initial estimate, type of work, and tags to the card layout. Now we have a high-level understanding of the work waiting to be done and can prioritize based on effort and impact.
Toggle between record types to customize the card layout for epics, features, and requirements in Aha! Develop.
Track progress
The workflow board in Aha! Develop is where teams visualize work in progress. You might have multiple team members collaborating in one view, but you only want to see the information that is relevant to you. In the example below, our engineering lead wanted to view the type of work in progress, who is working on it, and how urgently it needs to get done. So we added Estimate, Work types, and Class of service to the card layout — which already highlights the assignee.
Cards in the backlog sidebar will inherit the card layout from the page where they are being viewed.
Get ready to enjoy improved visibility into the work your team is planning, prioritizing, and shipping.
If you are already using Aha! Roadmaps, take a few minutes to review how you have customized your cards across different views. You will love how easy it is to visualize and update your current card configuration. And if you are using Aha! Develop — get started customizing your view within your workflow board, backlog management, and parking lot.
Sign up for a free trial of Aha! Roadmaps or Aha! Develop
Aha! Roadmaps is the best way to set strategy, prioritize features, and share visual plans. It includes Aha! Ideas Essentials for crowdsourcing feedback. Aha! Develop is a fully extendable agile development tool that helps you prioritize your backlog, estimate work, and plan sprints. If you are interested in an integrated product development approach, use Aha! Roadmaps and Aha! Develop together. Sign up for a free 30-day trial or join a live demo to see why more than 600,000 product builders trust our software to build lovable products and be happy doing it.