Automate status updates from engineering tools to Aha! Develop.
Automatically Sync Feature Status in Aha! Develop with Other Dev Tools
If you ask the Aha! engineering team, they will tell you they love to solve complex problems and ship features that bring value to customers. Unsurprisingly, no one really enjoys reporting on the status of their work. While it is a necessary task for team and workflow visibility, it can feel tedious and can even be forgotten. Today's update brings automation to feature statuses — based on events that happen across your dev tools.
You can now automatically update the status of work in Aha! Develop based on events in GitHub, GitLab, CircleCi, and more.
Extensions with tools like GitHub, GitLab, CircleCI, and Azure DevOps let you view the status of your branches, pull requests, and builds right on the corresponding feature in Aha! Develop. Now the status field can be synced automatically — so the team can move work forward without switching tools. And when the dev status is up to date, product managers can better forecast launch dates, QA can prepare for testing, and Ops can see when it is time to deploy.
Customers on the Aha! Develop Advanced plan can map events from extensions to feature statuses. And if you use Develop with Aha! Roadmaps, you can go one step further — map the status of work from a team in Develop to a workspace in Roadmaps. This way, when a PR is merged or code deploys successfully, engineering and product teams stay in the know.
Let's take a closer look at what you can do:
Add a workflow extension
First let's review how to add workflow extensions in Aha! Develop. An account administrator can install a workflow extension right from the extension library. Here we installed the GitHub extension and added the GitHub custom field to our feature card layout. This ensures the GitHub branch and PR are visible on each feature in Develop.
Enable extensions for your account in your personal settings.
Map events to workflow statuses
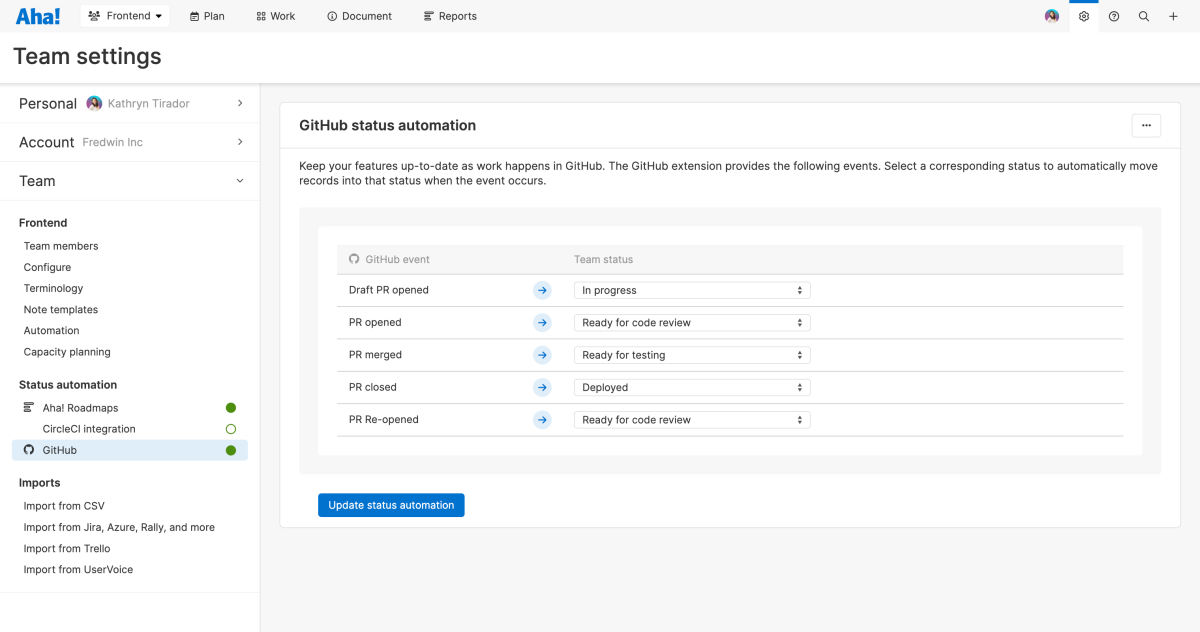
Now let's define how events from an extension will map to statuses in Aha! Develop. Navigate to the new Status automations section in your team settings. Choose from the list of installed extensions in the sidebar and map how you want things to line up. In the example below, when a PR is opened in GitHub the feature updates to "In code review." And when the build in CircleCI passes, the feature is marked "Deployed."
Status automation offers a one-way sync from the extension to Aha! Develop.
Keep status in sync
Ready to see the status automation in action? Here we are viewing our source code in GitHub and the Details view for a feature in Aha! Develop. When the PR is successfully merged, the feature in Develop automatically updates to "Ready for QA." And, since we have statuses synced between Develop and Aha! Roadmaps, the feature in Roadmaps updates automatically as well. This gives engineering and product management an up-to-date view of progress without any manual intervention — helping everyone stay in lockstep.
Add your own events to trigger status updates when you build a custom extension.
Keep dev work moving forward and enhance visibility across the entire product development team.
Automation is a powerful way to save time on manual tasks and keep the team focused on the most important work — building lovable products. Go ahead and give status automation from extensions a try. And while you are at it, check out some of the other ways you can automate work in Develop — like with our automation builder.
Sign up for a free trial of Aha! Develop
Aha! Develop is a fully extendable agile development tool. Prioritize the backlog, estimate work, and plan sprints. If you are interested in an integrated product development approach, use Aha! Roadmaps and Aha! Develop together. Sign up for a free 30-day trial or join a live demo to see why more than 600,000 product builders trust our software to build lovable products and be happy doing it.